kita Lanjut hostingan kita berikutnya!~.. :D
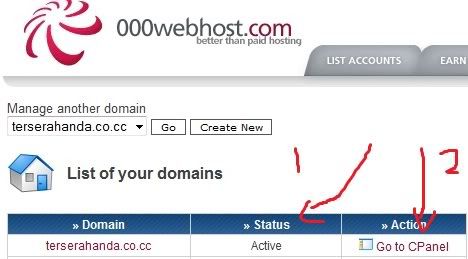
Ceritanya 2 Hari telah kita lalui dan kita bisa cek Status active hostingan kita di web000..
maka kita pilih gotoCPanel

kita akan melihat ada banyak menu.. :D
tenang jangan panik..
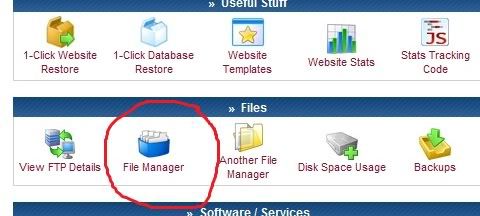
karenan postingan kali ini untuk mengUPLOAD file Html buatan kita sendiri maka kita memilih tool FILE MANAGER di menu FILE..

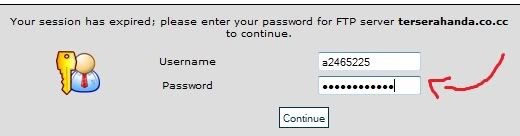
kita kan beralih ke tab baru.. kita akan login dan ISI PASSWORD dengan password AWAL anda LOGIN di WEB000..

kita akan masuk ke Folder atau tmpat PENYIMPANAN FILE WEB kita..
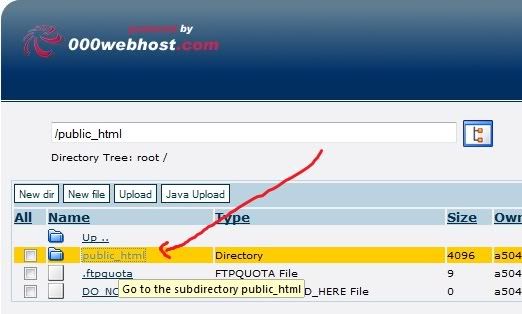
File Html kita bisa di AKSES bila ditaruh di FOLDER PUBLIC HTML..
So kita akan beralih ke folder Public.. Just CLICK!.. :D

Setelah kita masuk ke Folder Public html..
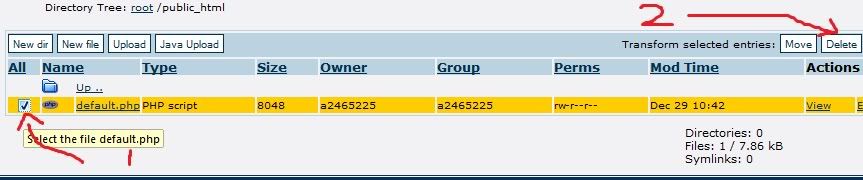
yag kita Harus Lakukan adalah Menghapus File DEFAULT.PHP nya..
karena itu file web untuk awal jika hostingan kita belum di ISI..
Ceklis saja dan pilih DELETE di KANAN ATAS...

Okeh.. Setelah kita Hapus file DEFAULTnya maka kita bisa Upload File HTML kita..
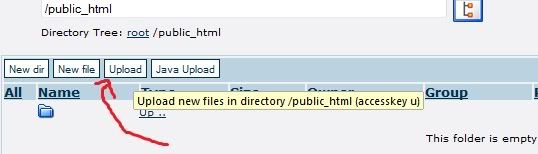
Just Click tombol Upload Di atas..

Sheep!.. kita sudah Hampir Selesai... :D
sekarang kita Siapkan Dulu File Html kita..
NOTE:
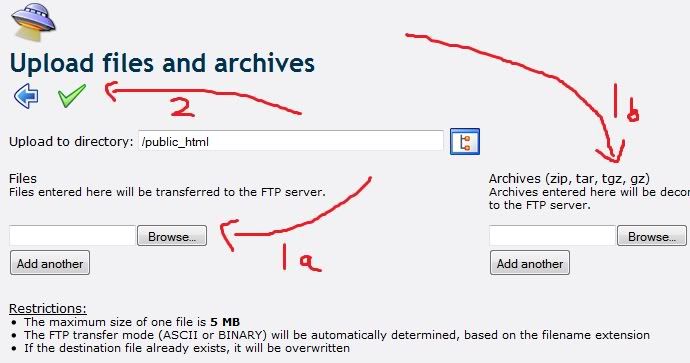
- Anda bisa Upload File Html anda dengan cara SATUAN atau juga PAKETAN dengan tipe (zip,
tar, tgz ,gz), cara Liat Gambar di bawah ini..
- Upayakan untuk Menamai FIle HTML pertama kita dengan nama index..
Jika Tidak...... (@__@)"
Coba SAja!... hihihihiihhi... :D...

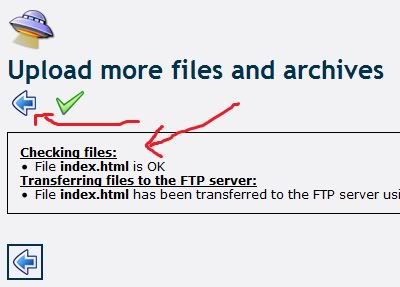
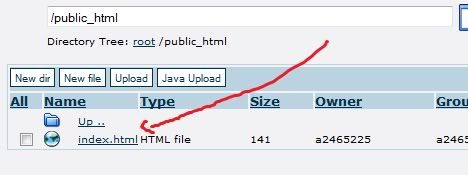
jika upload berhasil maka kita bisa langsung klik tanda panah untuk melihat isi di folder public..

Huft... (-__-)"
Akhirnya File web Buatan kita sendiri Berhasil di Hosting juga...

Sekarang kita bisa melihat Hasil Disain Web kita dengan ketik di URL pada brouser anda..
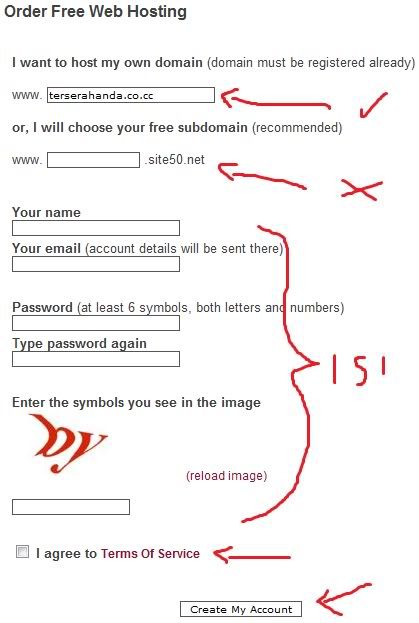
misal saya.. www.terserahanda.co.cc
hihihihi....

demikianlah Hostingan Part 2..
terima Kasih.. hihihi....
(^__^)/)
SALAM PASTA...
<--Part 1