(^_____^)/)
Pagi teman2.. saya ingin berbagi ilmu sedikit dalam membuat web berbasis flash..
memang masih tehnik dasar sih..
moga moga bermanfaat yah..
langsung saja yaaahh..
part 1 >> sedot gan..
part 2 >> coming soon..
klo ada apa2 bisa ditanyakan..
Minggu, 29 Januari 2012
Jumat, 06 Mei 2011
Pert. 4
Diposting oleh
Adamn25
di
23.16
0
komentar
Kirimkan Ini lewat EmailBlogThis!Bagikan ke XBerbagi ke FacebookBagikan ke Pinterest

Label:
Kompresi Data
Pert. 2
Diposting oleh
Adamn25
di
23.13
0
komentar
Kirimkan Ini lewat EmailBlogThis!Bagikan ke XBerbagi ke FacebookBagikan ke Pinterest

Label:
Kompresi Data
Pert. 1
Diposting oleh
Adamn25
di
23.10
0
komentar
Kirimkan Ini lewat EmailBlogThis!Bagikan ke XBerbagi ke FacebookBagikan ke Pinterest

Label:
Kompresi Data
Minggu, 01 Mei 2011
Pert. 3
Diposting oleh
Adamn25
di
05.36
0
komentar
Kirimkan Ini lewat EmailBlogThis!Bagikan ke XBerbagi ke FacebookBagikan ke Pinterest

Label:
Kompresi Data
Jumat, 28 Januari 2011
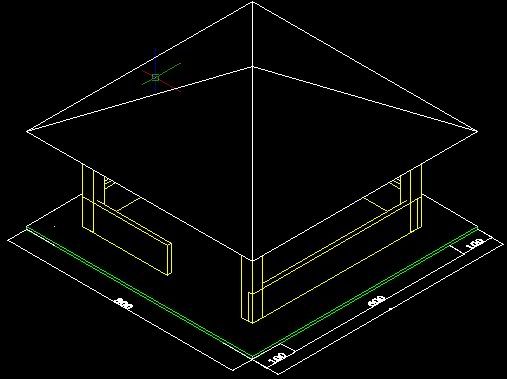
Buat Atap Gazebo, Autocad 2008
(^__^)/)
SALAM PASTA SEMUA...
Karena Rada ribet Jelasin klo di pesbuk, maka saya buat disini aja yaa..
#-------------------------
Langsung saja :
SALAM PASTA SEMUA...
Karena Rada ribet Jelasin klo di pesbuk, maka saya buat disini aja yaa..
#-------------------------
Langsung saja :
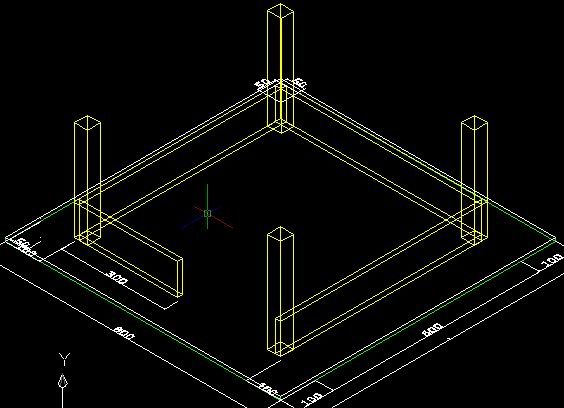
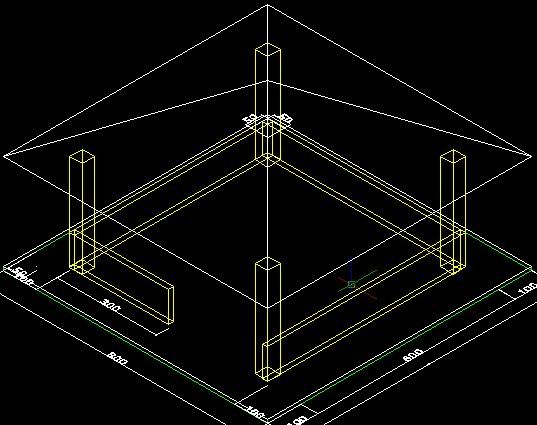
- Gambar Awal dari gazebo (Ukuran gazebo saya : 6X6)

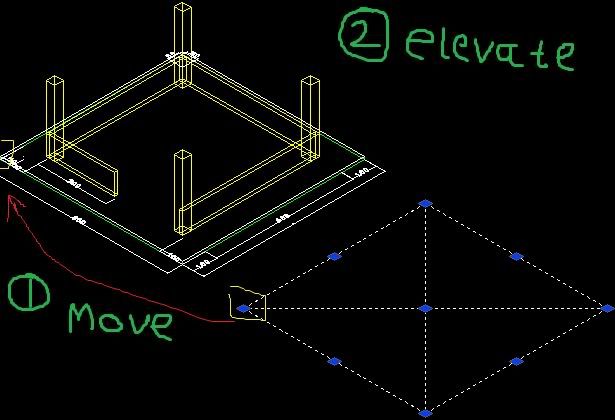
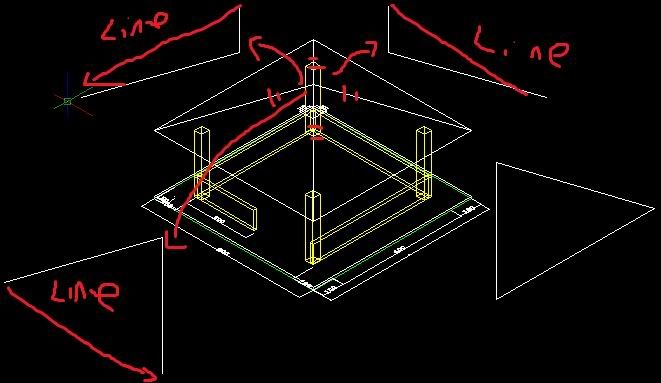
- Kita akan Membuat Atapnya dengan Ukuran 8x8 dengan line tool

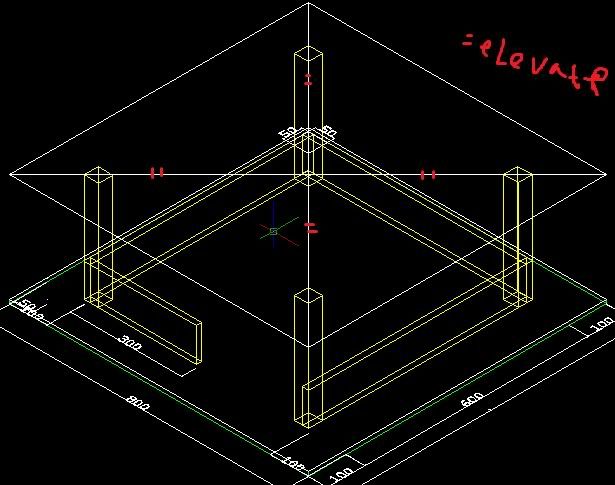
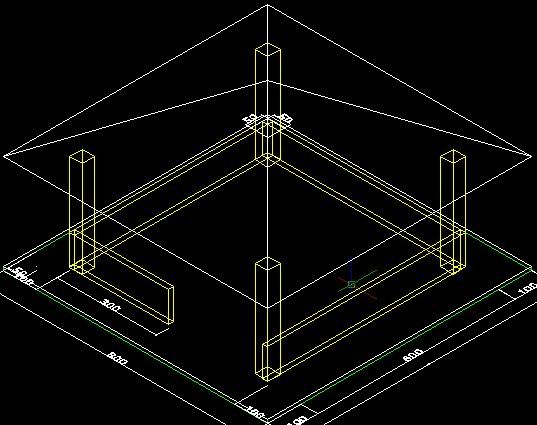
- Setelah di move dan elevate maka terjadi seperti ini..

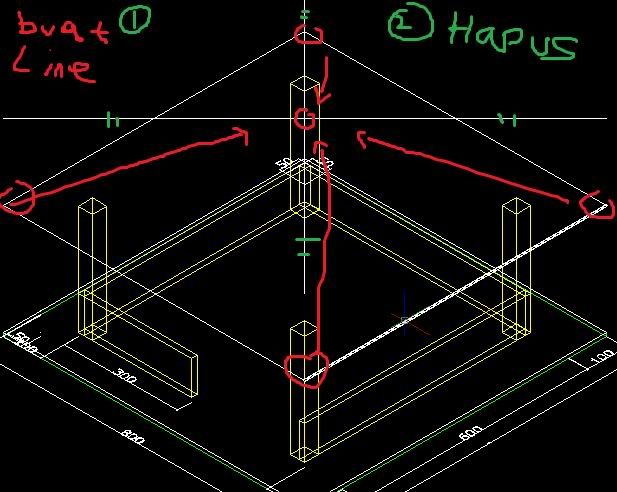
- lalu kita akan meng elevate GARIS TENGAHnya sejauh 2 meter, dan meNYAMBUNGkan TITIK SUDUTnya KE TITIK TENGAH GARIS yg di ELEVATE.

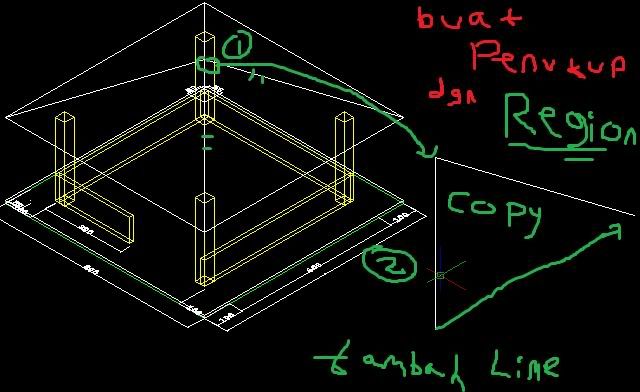
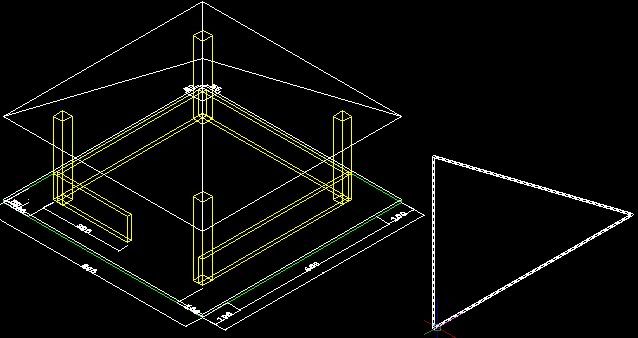
- Setelah itu kita bisa menghapus GARIS tengah yg di ELEVATE, MAKA akan jadi Seperti ini.. Tapi Sebenarnya GAMBAR ini masih BOLONG belum ada PENUTUP.

- Maka dari itu kita akan membuat PENUTUP atapnya dengan "REGION".
- Pertama - tama kita akan Membuat Penutupnya dulu dengan CARA meng COPY tiap Bidangnya.

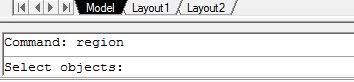
- maka kita ketik REGION --> Enter

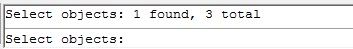
- Dan Select Object-nya yaitu bidang penutupnya --> Enter

- Maka kita akan Melihat Bahwa Objek Penutup Telah Dibuat


- Tapi SEBELUM MENUTUP BIDANGnya, Alangkah Baiknya Kita Akan Melakukan Hal yg Sama Pada Semua Sudut - sudut.

- Setelah PENUTUP semua SISI TELAH kita Buat maka bisa menutupnya dengan TOOLs MOVE, Namun kita Tidak Akan Melihat Perbedaannya dengan GAMBAR SEBELUM di REGION.

- Namun Setelah kita ketik HIDE, maka kita akan melihat BAHWA ATAP SUDAH TERTUTUP.

Oq.. Demikianlah Tutorial ini Saya SAMPAIkan..
Mohon Maaf Bila Ada Kekurangan.
(^__^)/)
SALAM PASTA.
Diposting oleh
Adamn25
di
19.32
3
komentar
Kirimkan Ini lewat EmailBlogThis!Bagikan ke XBerbagi ke FacebookBagikan ke Pinterest

Label:
autocad 2008
Jumat, 31 Desember 2010
Cara membuat website dengan Hostingan dan domain gratis bag. 2
kita Lanjut hostingan kita berikutnya!~.. :D
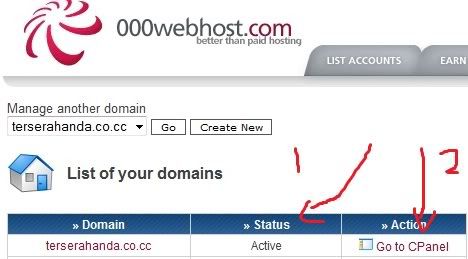
Ceritanya 2 Hari telah kita lalui dan kita bisa cek Status active hostingan kita di web000..
maka kita pilih gotoCPanel

kita akan melihat ada banyak menu.. :D
tenang jangan panik..
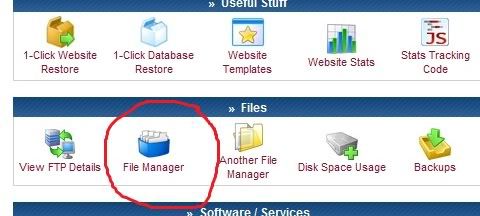
karenan postingan kali ini untuk mengUPLOAD file Html buatan kita sendiri maka kita memilih tool FILE MANAGER di menu FILE..

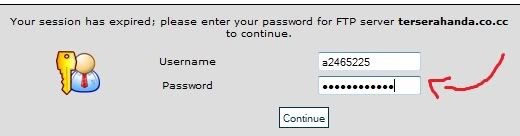
kita kan beralih ke tab baru.. kita akan login dan ISI PASSWORD dengan password AWAL anda LOGIN di WEB000..

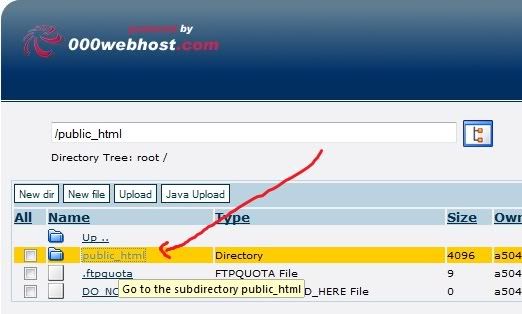
kita akan masuk ke Folder atau tmpat PENYIMPANAN FILE WEB kita..
File Html kita bisa di AKSES bila ditaruh di FOLDER PUBLIC HTML..
So kita akan beralih ke folder Public.. Just CLICK!.. :D

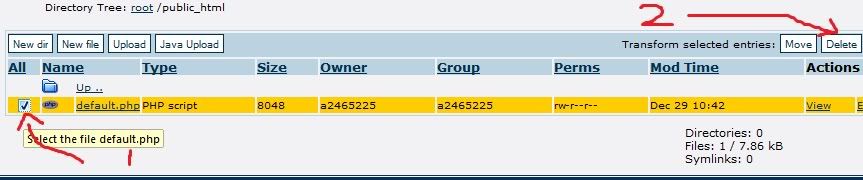
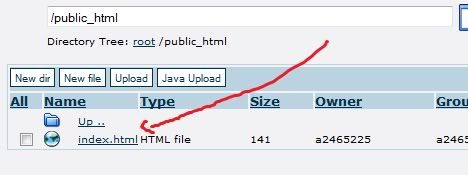
Setelah kita masuk ke Folder Public html..
yag kita Harus Lakukan adalah Menghapus File DEFAULT.PHP nya..
karena itu file web untuk awal jika hostingan kita belum di ISI..
Ceklis saja dan pilih DELETE di KANAN ATAS...

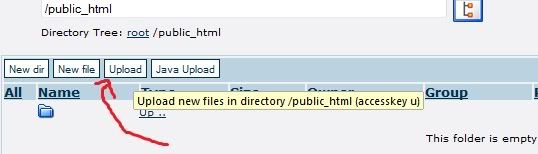
Okeh.. Setelah kita Hapus file DEFAULTnya maka kita bisa Upload File HTML kita..
Just Click tombol Upload Di atas..

Sheep!.. kita sudah Hampir Selesai... :D
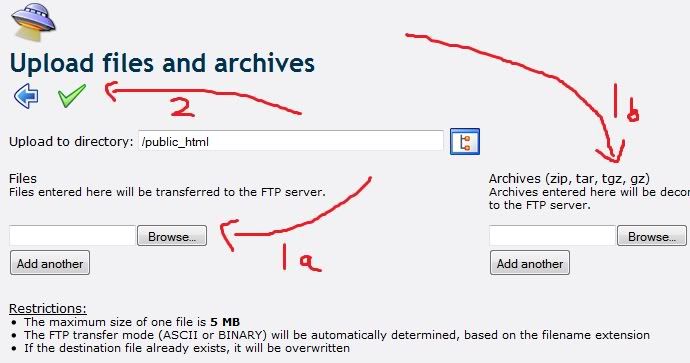
sekarang kita Siapkan Dulu File Html kita..
NOTE:
- Anda bisa Upload File Html anda dengan cara SATUAN atau juga PAKETAN dengan tipe (zip,
tar, tgz ,gz), cara Liat Gambar di bawah ini..
- Upayakan untuk Menamai FIle HTML pertama kita dengan nama index..
Jika Tidak...... (@__@)"
Coba SAja!... hihihihiihhi... :D...

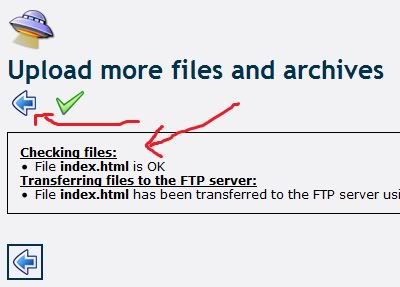
jika upload berhasil maka kita bisa langsung klik tanda panah untuk melihat isi di folder public..

Huft... (-__-)"
Akhirnya File web Buatan kita sendiri Berhasil di Hosting juga...

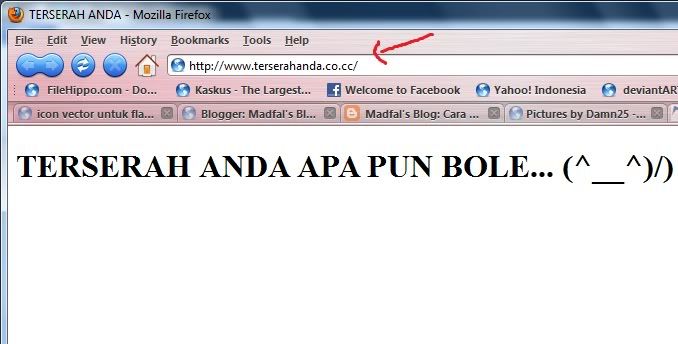
Sekarang kita bisa melihat Hasil Disain Web kita dengan ketik di URL pada brouser anda..
misal saya.. www.terserahanda.co.cc
hihihihi....

demikianlah Hostingan Part 2..
terima Kasih.. hihihi....
(^__^)/)
SALAM PASTA...
<--Part 1
Diposting oleh
Adamn25
di
23.40
2
komentar
Kirimkan Ini lewat EmailBlogThis!Bagikan ke XBerbagi ke FacebookBagikan ke Pinterest

Label:
web
Langganan:
Komentar (Atom)












